In der Welt der Popkultur hat kaum ein visueller Effekt so viel Eindruck hinterlassen wie der grüne "Code-Regen" aus dem Film "The Matrix". Die fallenden japanischen Schriftzeichen und Zahlen symbolisieren die digitale Realität hinter der Matrix und sind zu einer Ikone der Computerkultur geworden. Heute zeige ich dir, wie du deinen eigenen Matrix-Effekt in der JavaScript-Konsole programmieren kannst.
Was wir erstellen werden
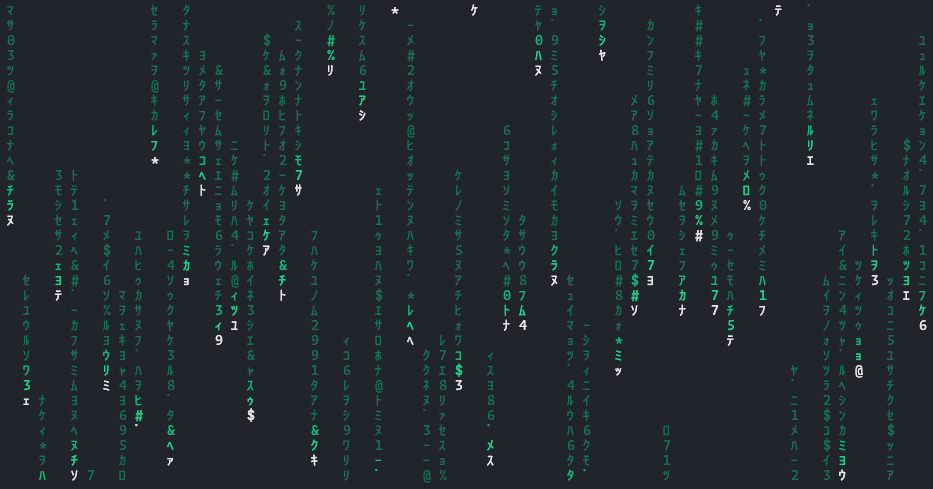
Unser Ziel ist ein dynamischer Terminal-Effekt, der vertikal fallende Spalten japanischer Katakana-Zeichen und anderer Symbole darstellt - ähnlich dem berühmten digitalen Regen aus "The Matrix". Jede Spalte bewegt sich mit individueller Geschwindigkeit, hat unterschiedliche Länge und erzeugt einen hypnotisierenden visuellen Effekt.

Die technischen Grundlagen
Für dieses Projekt verwenden wir:
- Node.js als Laufzeitumgebung
- Das
chalk-Paket für Farbeffekte im Terminal - Asynchrone Funktionen für flüssige Animationen
- Objektorientierte Programmierung zur Verwaltung der einzelnen Spalten
Der Code im Detail
Schauen wir uns die wichtigsten Bestandteile des Codes an:
1. Die Grundbausteine
import chalk from "chalk";
const sleep = ms => new Promise(resolve => setTimeout(resolve, ms));
const chars = "アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワンヲァィゥェォャュョッー゙゚0123456789@#$%&*";Wir beginnen mit dem Import der chalk-Bibliothek, die uns die Farbgestaltung im Terminal ermöglicht. Die sleep-Funktion ist ein einfacher Wrapper um setTimeout, der es uns erlaubt, mit async/await zu arbeiten und so die Animation zu steuern.
Die chars-Konstante enthält unsere Matrix-Zeichen: eine Sammlung japanischer Katakana-Zeichen, Ziffern und einiger Sonderzeichen.
2. Die MatrixColumn-Klasse
Die MatrixColumn-Klasse ist das Herzstück unserer Animation. Jede Instanz repräsentiert eine fallende Spalte von Zeichen:
class MatrixColumn {
constructor(x) {
this.x = x; // X-Position auf dem Bildschirm
this.y = 0; // Y-Position (startet oben)
this.speed = Math.random() * 2 + 0.5; // Zufällige Fallgeschwindigkeit
this.chars = [];
this.length = Math.floor(Math.random() * 15) + 8; // Zufällige Länge
this.pause = Math.floor(Math.random() * 1000); // Zufällige Pausenzeit
this.lastUpdate = Date.now();
this.generateChars();
}
// Weitere Methoden folgen...
}Jede Spalte hat ihre eigene horizontale Position (x), eine vertikale Position (y), die sich mit der Zeit ändert, sowie individuelle Parameter für Geschwindigkeit, Länge und Pausenzeiten. Dies verleiht dem Gesamteffekt eine organische, zufällige Wirkung.
3. Zeichen generieren
generateChars() {
for (let i = 0; i < this.length; i++) {
this.chars[i] = chars[Math.floor(Math.random() * chars.length)];
}
}Diese Methode füllt das chars-Array einer Spalte mit zufällig ausgewählten Zeichen aus unserem vordefinierten Zeichensatz. Bei jeder Aktualisierung werden die Zeichen neu generiert, was den Effekt der ständig wechselnden Symbole erzeugt.
4. Aktualisierung der Position
update() {
const now = Date.now();
if (now - this.lastUpdate < this.pause) return;
this.y += this.speed;
// Generiere neue Zeichen bei jeder Bewegung
this.generateChars();
if (this.y > process.stdout.rows + this.length) {
this.y = 0;
this.pause = Math.floor(Math.random() * 1000);
}
this.lastUpdate = now;
}Die update-Methode ist für die Bewegung der Spalte verantwortlich. Sie prüft, ob genug Zeit seit dem letzten Update vergangen ist, erhöht die y-Position entsprechend der Geschwindigkeit und setzt die Spalte zurück, wenn sie den unteren Bildschirmrand erreicht hat.
5. Farbgebung
getColor(index) {
if (index === 0) return chalk.white;
if (index === 1) return chalk.greenBright;
if (index === 2) return chalk.green;
return chalk.green.dim;
}Der Farbverlauf ist entscheidend für den authentischen Matrix-Look: Das führende Zeichen ist weiß, die nachfolgenden Zeichen werden in verschiedenen Grüntönen dargestellt, wobei die Intensität nach unten hin abnimmt.
6. Zeichnen auf dem Bildschirm
draw() {
for (let i = 0; i < this.length; i++) {
const y = Math.floor(this.y - i);
if (y >= 0 && y < process.stdout.rows) {
const char = this.chars[i];
process.stdout.cursorTo(this.x, y);
const color = this.getColor(i);
process.stdout.write(color(char));
}
}
}Die draw-Methode rendert jedes Zeichen einer Spalte an seiner aktuellen Position, sofern es sich innerhalb des sichtbaren Bereichs befindet. Die Positionierung erfolgt über cursorTo und die Ausgabe über process.stdout.write.
7. Die Hauptanimationsschleife
const startMatrixEffect = async () => {
console.clear();
process.stdout.cursorTo(0, 0);
const columns = [];
const columnCount = Math.floor(process.stdout.columns / 2);
for (let i = 0; i < columnCount; i++) {
columns.push(new MatrixColumn(i * 2));
}
while (true) {
console.clear();
columns.forEach(column => {
column.update();
column.draw();
});
await sleep(30);
}
};
startMatrixEffect();Die Hauptfunktion startMatrixEffect initialisiert unsere Spalten, wobei wir etwa eine Spalte pro zwei Zeichen Terminalbreite erstellen. In einer Endlosschleife aktualisieren und zeichnen wir jede Spalte und warten dann 30 Millisekunden, bevor der nächste Frame gerendert wird.
Anpassungsmöglichkeiten
Du kannst den Code leicht an deine Bedürfnisse anpassen:
- Zeichensatz ändern: Ersetze die Zeichen in der
chars-Konstante, um einen anderen Stil zu erzeugen - Farben anpassen: Experimentiere mit anderen Farben in der
getColor-Methode - Geschwindigkeit: Ändere den Bereich der Zufallsgeschwindigkeit oder den Wert in
await sleep(30) - Dichte: Passe die Berechnung von
columnCountan, um mehr oder weniger Spalten zu erzeugen
Wie führst du den Code aus?
Um den Code auszuführen, brauchst du Node.js und das chalk-Paket. Hier ist eine kurze Anleitung:
- Erstelle eine neue Datei, z.B.
matrix.js - Installiere das chalk-Paket:
npm install chalk - Kopiere den obigen Code in die Datei
- Führe den Code aus:
node matrix.js
Der komplette Code
import chalk from "chalk";
const sleep = ms => new Promise(resolve => setTimeout(resolve, ms));
const chars = "アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワンヲァィゥェォャュョッー゙゚0123456789@#$%&*";
class MatrixColumn {
constructor(x) {
this.x = x;
this.y = 0;
this.speed = Math.random() * 2 + 0.5;
this.chars = [];
this.length = Math.floor(Math.random() * 15) + 8;
this.pause = Math.floor(Math.random() * 1000);
this.lastUpdate = Date.now();
this.generateChars();
}
generateChars() {
for (let i = 0; i < this.length; i++) {
this.chars[i] = chars[Math.floor(Math.random() * chars.length)];
}
}
update() {
const now = Date.now();
if (now - this.lastUpdate < this.pause) return;
this.y += this.speed;
// Generiere neue Zeichen bei jeder Bewegung
this.generateChars();
if (this.y > process.stdout.rows + this.length) {
this.y = 0;
this.pause = Math.floor(Math.random() * 1000);
}
this.lastUpdate = now;
}
getColor(index) {
if (index === 0) return chalk.white;
if (index === 1) return chalk.greenBright;
if (index === 2) return chalk.green;
return chalk.green.dim;
}
draw() {
for (let i = 0; i < this.length; i++) {
const y = Math.floor(this.y - i);
if (y >= 0 && y < process.stdout.rows) {
const char = this.chars[i];
process.stdout.cursorTo(this.x, y);
const color = this.getColor(i);
process.stdout.write(color(char));
}
}
}
}
const startMatrixEffect = async () => {
console.clear();
process.stdout.cursorTo(0, 0);
const columns = [];
const columnCount = Math.floor(process.stdout.columns / 2);
for (let i = 0; i < columnCount; i++) {
columns.push(new MatrixColumn(i * 2));
}
while (true) {
console.clear();
columns.forEach(column => {
column.update();
column.draw();
});
await sleep(30);
}
};
startMatrixEffect();Fazit
Mit relativ wenig Code haben wir einen beeindruckenden visuellen Effekt geschaffen, der den ikonischen Matrix-Regen nachbildet. Die Kombination aus objektorientierter Programmierung, asynchronen Funktionen und Terminal-Manipulation ermöglicht eine flüssige Animation, die jeden Nerd-Bildschirm aufwertet.
Du könntest den Code noch erweitern, zum Beispiel mit:
- Interaktivität durch Tastatureingaben
- Persistenten "Spuren" auf dem Bildschirm
- Zufälligen Botschaften, die im Code-Regen versteckt sind
- Parametrisierung über Kommandozeilenargumente
Dieser kleine Code-Snipper zeigt, wie man selbst mit einfachen Terminal-Ausgaben beeindruckende visuelle Effekte erzielen kann. Happy Coding!
Thursday, 17. April 2025










